


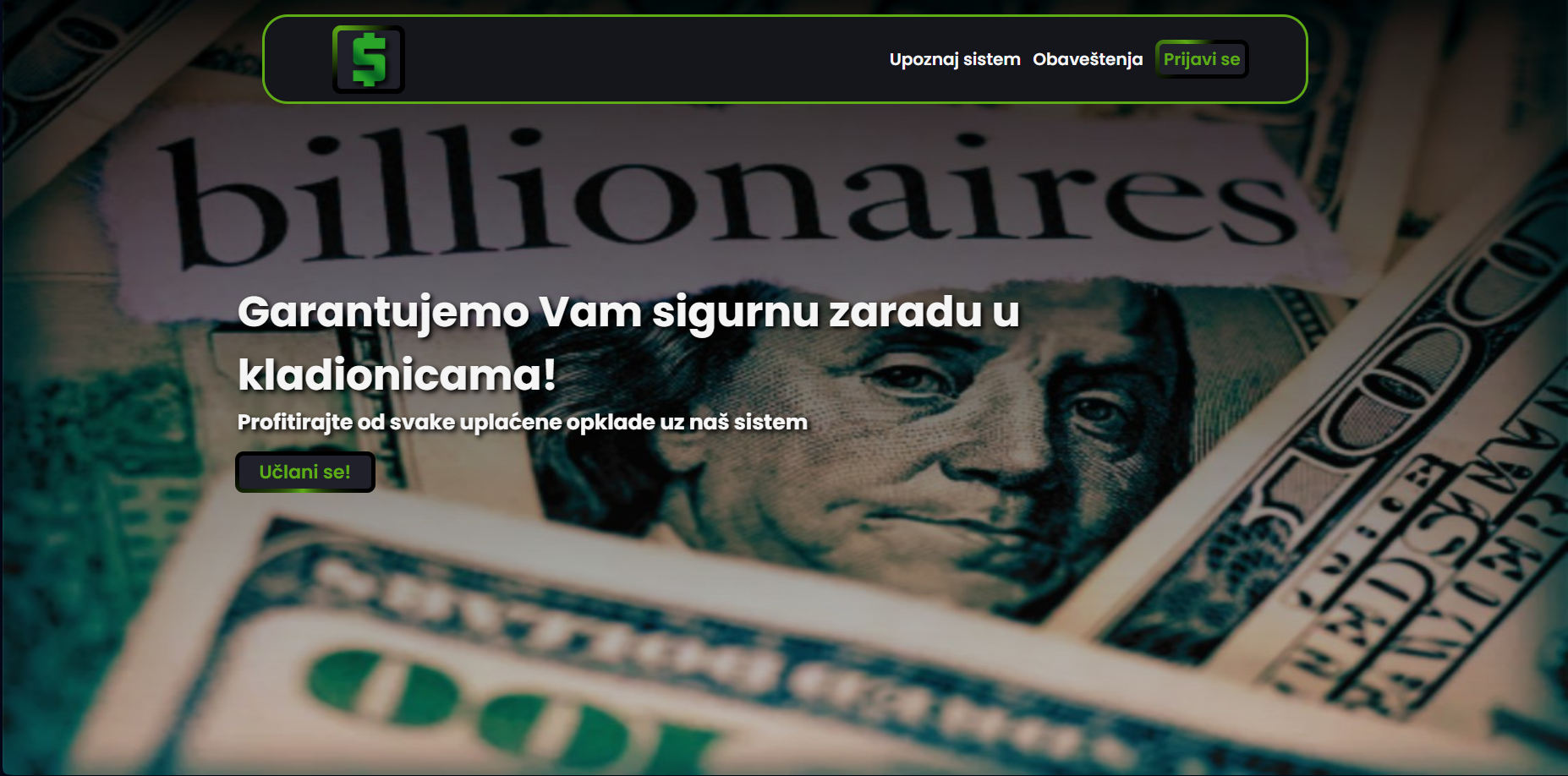
This is most complex project I have ever done. This project is built in html, css, js, Java, Xano API and database. This project is a web application that allows users to find the matches for arbitrage betting. It uses Xano to store data from various betting platforms and displays it in a user-friendly interface.

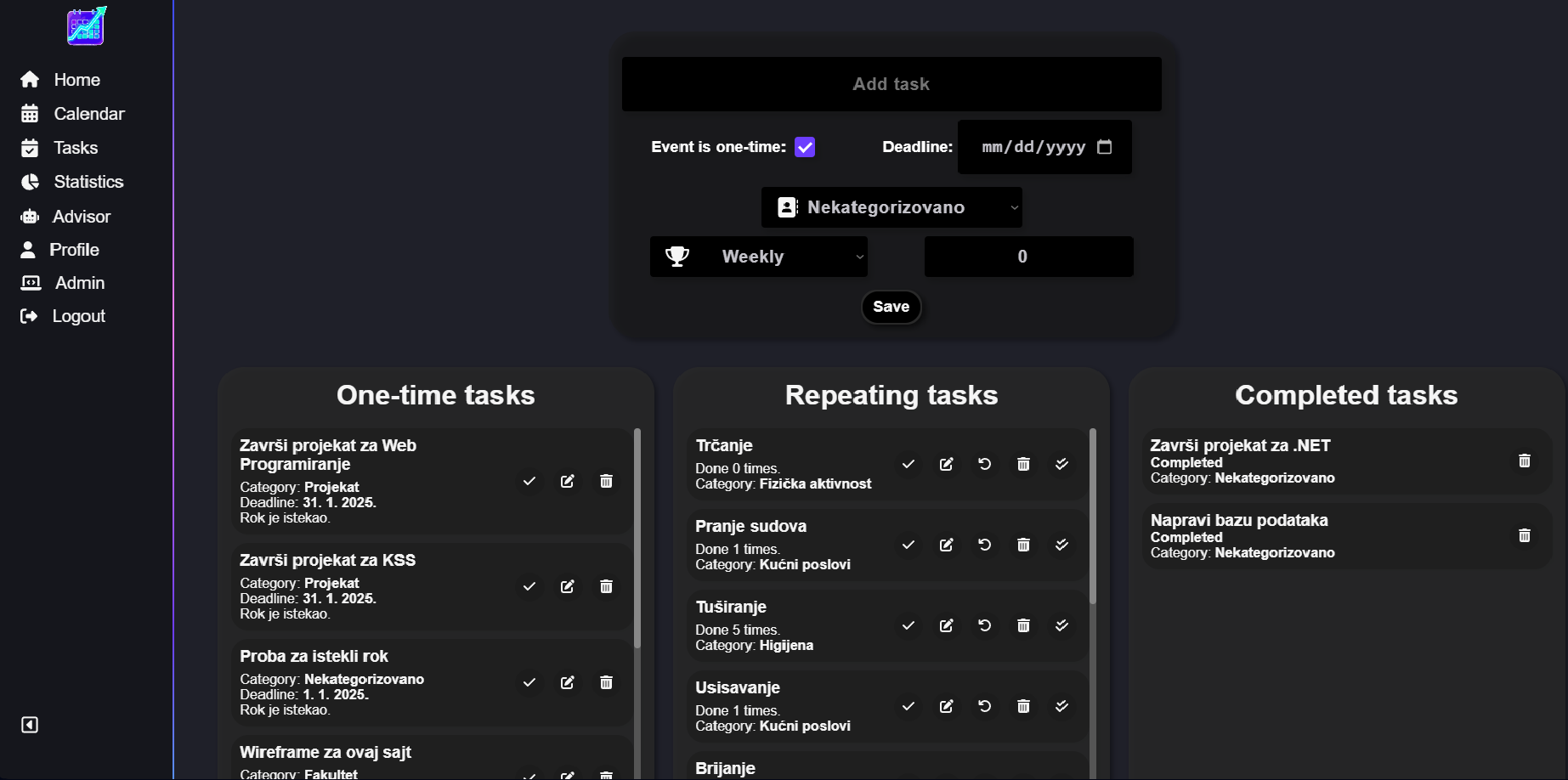
Scheduler is a project for my university that still needs some detailing and a few more pages to be completed. The main goal of developing this project was to create my own API using Python Flask and to implement something new in the UI design, such as a draggable element. Guest login credentials: guest@calendar.com || Guest123!
Visit website
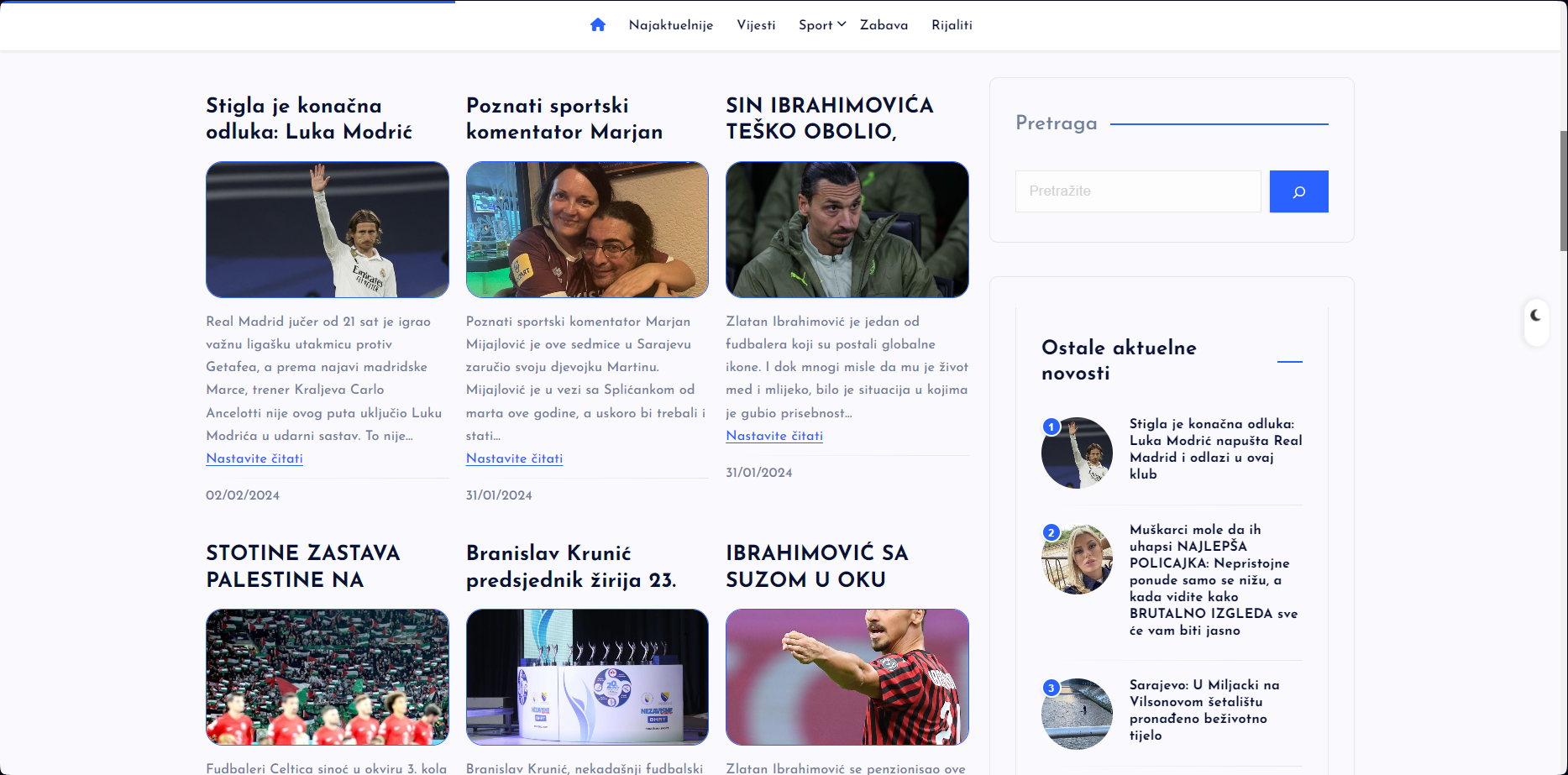
Balkanik is a website built in WordPress. Balkanik serves as a news platform. Balkanik was created for my first client. I developed the site, while the client was responsible for adding articles for their visitors. Our collaboration went smoothly, and the site was completed within 2 days. The website is responsive across all devices and includes certain features such as commenting, a slider for articles at the top of the homepage, search functionality, a sticky header, categories, "Scroll to top" button, as well as the option to switch between light and dark modes.

This marks my inaugural venture into web development, where I crafted my first website using the trio of HTML, CSS, and JavaScript. Initially, the process of structuring and designing didn't pose significant challenges. However, upon reflection, I've come to recognize a myriad of areas where improvements could have been made, indicating a learning curve in my coding journey. Particularly, integrating JavaScript functionalities presented hurdles initially, prompting me to embark on additional projects aimed at mastering this language. Over time, I've acquired proficiency in JavaScript, grasping its underlying principles.
Guest login credentials:
guest@calendar.com ||
Guest123!

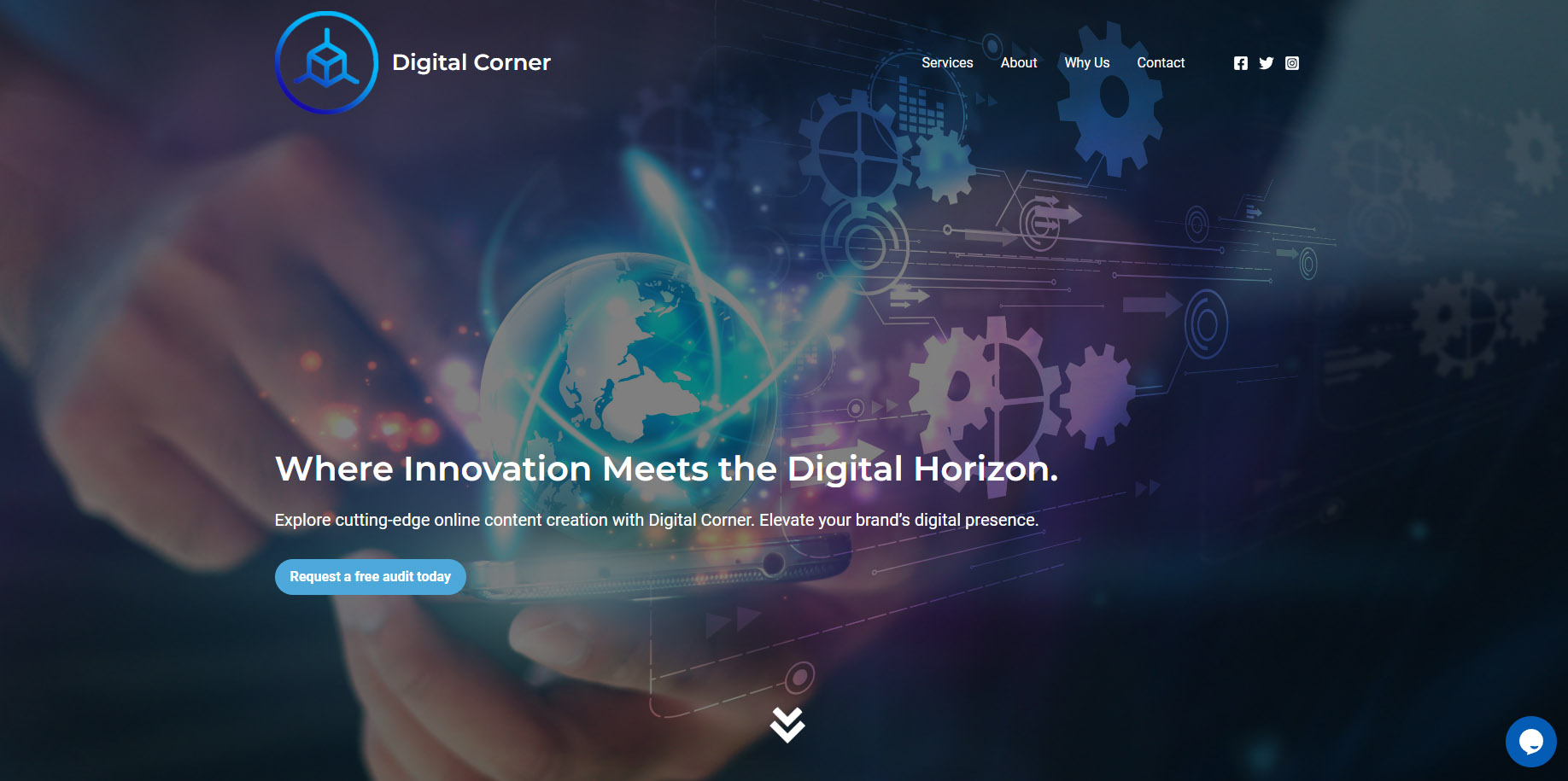
The Digital Corner project was also created in WordPress. In this project, I aimed to familiarize myself with additional CSS code that I would implement, as well as assigning classes. This served as a good foundation for getting to know CSS. Like other projects I've created, this one is responsive on every device. The features it possesses, apart from the sticky header and "Scroll to top" button, include live chatting with site editors, such as a contact form. The site will likely load slower due to the free hosting.

The Parking Jakovljević website is my very first project ever created. Creating this site introduced me to WordPress. It was my first encounter with WordPress, and as a first project, I'm satisfied with how it turned out. The site is responsive on all devices and has features such as contact forms, "Scroll to top," a paid membership system that allows access to the "VIP" page, a sticky header, an implemented map with the parking location. The site will likely load slower due to the free hosting.
This is one of the projects I've created to familiarize myself with JavaScript. The project involves selecting a conversion method, entering values, and confirming the entered parameters by clicking a button. It remembers all computed values, which I would highlight as an advantage because in other similar converters, I can't see what I've converted before and would have to do it again. This way, I would save time for the user by not having to convert the same values multiple times if they forget.